Turn a WordPress Website into a Progressive Web App

Subscribe to my weekly newsletter!
If you’d like a weekly email in your inbox, please join the newsletter by entering your email address below.
By subscribing, you agree with Revue’s Terms and Privacy Policy.
What is a Progressive Web App?
Some of you may be wondering what a Progressive Web App actually is. Allow me to explain. It’s a JavaScript file that uses Web Sockets that performs various tasks. Tasks such as caching your files for faster page loads. Caching also allows a user to view your website even when the user is offline. This means they can still view all of your wonderful content in mobile or broadband blackspots. However, this means that it won’t be up to date until they have an internet connection, but at least they can still view something.
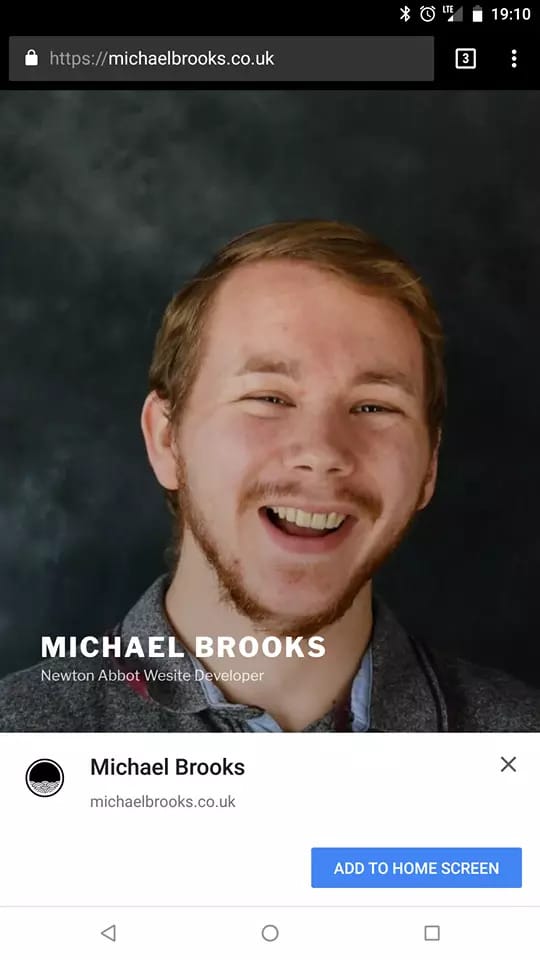
Another thing it does is allow your users to install your website on their phone. This then acts as an app that has a splash screen and loads very quickly.
All of this makes it really easy for your users to view your site time and time again and keeps them engaged for longer. It’s a huge win, and the way to get it is super simple…
As easy as 1, 2, 3!
I’ve recently gotten into the habit of turning my websites into PWAs. It turns out, and it is actually straightforward. WordPress has been the most straight forward so far. Install Super PWA and update the settings of the app.
You can then test this works by using Chrome, pressing F12 on your keyboard, clicking “Lighthouse”, and performing a report on your website. If successful, you will see a tick above “Progressive Web App”. Clicking on that icon will show you the checklist.
Congratulations, your website is now a PWA, and you should pat yourself on the back for all that hard work. Now tell your users about how great your website is. Now it’s a PWA.







Member discussion